figma를 이용하여 작업을 하다보면 가끔씩 피그마 css 추출을 해야할 일이 생기곤 하는데요. 이 때 피그마에 익숙하지 않으신 분들 혹은 피그마에 익숙하더라도 css 추출을 하는 방법을 모르시는 분들은 난감한 상황을 겪을 수 있죠. 오늘은 figma 에서 css 추출하는 법을 알려드리겠습니다.
Contents
show
피그마 CSS 추출 하는 법
이전에는 피그마를 SVG나 PNG로만 추출할 수 있었지만 이제는 기능이 추가되어서 CSS로 추출할 수 있게 되었습니다. 그 방법은 아래와 같은데요.

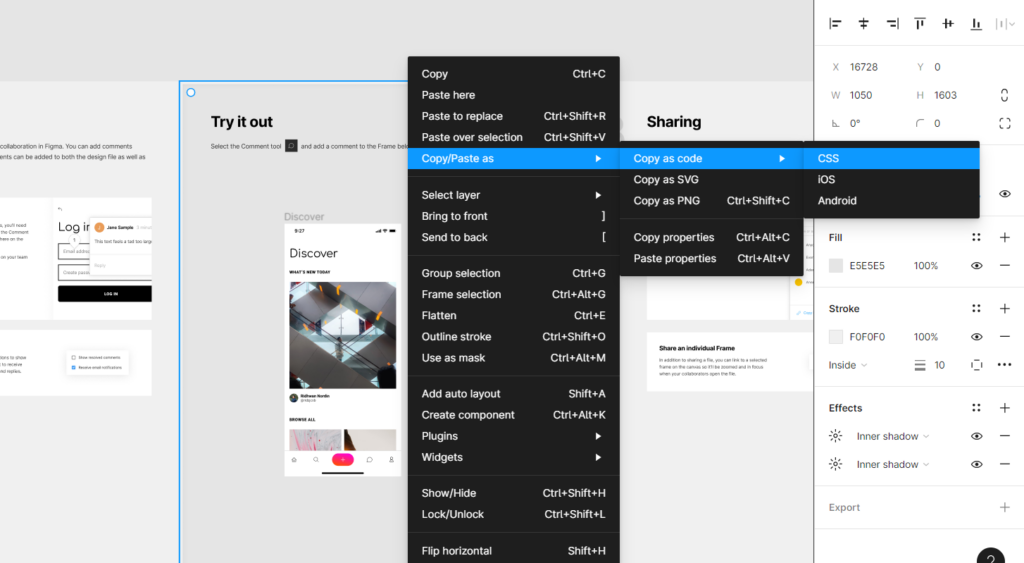
- 원하는 요소를 클릭하여 선택한 뒤 우클릭 합니다.
- Copy/Paste as 를 클릭해주세요.
- Copy as code 를 누릅니다.
- CSS를 선택해주면 됩니다.
같은 방법으로 iOS나 Android도 선택할 수 있습니다.
마무리
오늘은 피그마 CSS 추출 하는 법에 대해 알아보았습니다. 예전에는 CSS추출을 위해 여러 복잡한 플러그인들을 사용해야 했는데 이제는 손쉽게 CSS 추출이 가능해졌네요. 오늘 내용으로 도움 받으셨으면 좋겠고 저는 또 새로운 글로 찾아뵙겠습니다. 감사합니다. 좋은 하루 되세요.